favorites of ccpe8m![]()
![]()
弾さんのHyperCardについてのエントリー 2011年12月 |
返信 |
ハイパーカード ライブコード | |
弾 : 「かつてはそれを使わぬ日が一日とてなかった一人として、半分、同意。」
3枚のカードで構成された1スタックが1データベース単位。 |
返信 |
メモ ハイパーカード ライブコード | |
最小構成のデータベースであるスタックのある面が基準面。 スタックを平面上に並べてそれを線でつないでいくイメージ。 何かオブジェクトを並べるのではなく一番小さなデータベースを並べる。
3枚のカードは、3つの選択肢であり、時間を持った3つの節(ふし)で構成された1つのオブジェクト(≒センテンス or フレーズ) でもある。
どちらになるかは、そのスタック(データベース) にどうやって(どうゆうルートで) 辿ってきたかで変化する。
LiveCode より既存のコードの方がいい人は、Ren'Py で。
HyperCard スタイル |
返信 |
画像処理 漫画背景画 ハイパーカード ライブコード | |

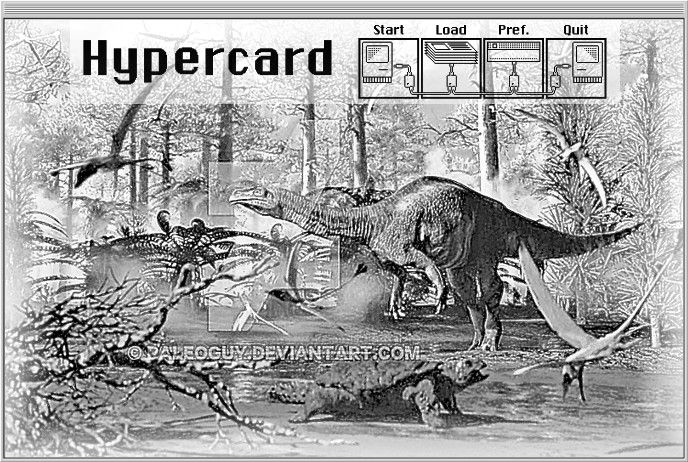
一つのモノクロスタイルとしてのハイパーカードスタイル。
(元画像に透かしが入っていた)
● 元画像 デビアント - http://www.deviantart.com/art/Plateosaurus-546856541
モノクロで何か作るとすれば、スタイルはHyperCard、ツールはLiveCode か...
モノクロはモノクロでも モノクロドット絵独特のシャープさをちょっと持たせる。 UIはほぼモノクロドット絵。
Flashでページめくりするモノクロ漫画か、ハイパーカードスタイルか。 モノクロコンテンツの対抗馬としてのハイパーカードスタイル。 どうだろう..
枠とフォントとモノクロドット絵UIを付けるだけで ガラッとモードが変わってしまう。 このスタイルの遺産には値打ちがある。 (のではないか)
ただし、おっさんしか反応しない。
まんじゅう = 一応 腹におさめるもの |
返信 |
雑感 | |
「いろいろあるでしょうけど、まぁまぁ、腹におさめてくだされ。」
「わかりました、一応、腹におさめておきましょう。」
バクッ
● 出されたまんじゅうを断ってはいけない。 特に名前のついたまんじゅうは腹におさめないといけない。 それがまんじゅうのしきたり。 (なのか?、そうゆうことにしておこう)
紅白のまんじゅう、ってあれは何だろう... |
返信 |
雑感 | |
男女間の平和 を意味するのかな..
・ まんじゅうが配られたことで、その前に話し合いがあって まとまった、ということが分かる。 (ということかな?)
http://q7ny3v.sa.yona.la/2240 |
返信 |
通院日記、どことなくギャルっぽさが気になるヨーコ先生。「血圧落ち着いて来ましたねー、なにかされましたか?。体重が1kg落ちた、毎日のお酒も減らしてるすごーい」、その気になる。「運動はどうですか、でも無理な運動すると心臓発作でポックリな方とかいらっしゃいますから」、へえ。怖いじゃないか。「夏場に体重落としておきたいですよね、ほら冬になるとドハデに飲みガンガン行っちゃいますから」。うーん、それでいいのか。
接客対話データベース、言い方を変えれば、「ママさんの引き出し」 |
返信 |
雑感 コンテンツネタ | |
ママさんの引き出しから どんな面白い返しを引き出せるか、それはこちら側の話の振り方次第 (アクセスルート、アクセスプロセス)。 これも "データベースとその周辺"。
ドワンゴ 川上氏によれば、「コンテンツとは分かりそうで分からないもの」。
ママさんがどんなデータベースをもっているのか、分かりそうで分からない。 一旦はそうしておいて その後、アクセスルートandプロセスを掛けていくことで いろいろ展開が起こり、その全体像が表出してくる。 = コンテンツ。
一つの振りに対してママさんの返しのデータベースは実は1つ。 そして データベースの中のデータは3つ (最低3つないとデータベースではないから)。 そうゆう構造になっていて そうゆうデータベースがいくつもある。 素人のお客はそうゆう構造に気付かないから返しが20も30も塊としてあるように見える。
また、
"データベースとその周辺" を考え方のコアにもっていれば 既存のコンテンツを分解できる。
コンテンツを作っていく創造のお話と、コンテンツを分解してしまう解体のお話の2つがある。
一つにまとめ上げれば作品として楽しめる。 分解すれば素材として有用になる。
自然言語や人工知能を考え合わせることによってのデータベースの再発見、とい うことか。 |
返信 |
雑感 コンテンツネタ | |
データが3つ集まれば、それはデータベース。
それと、データベース周辺のアクセスするルート (ルートプロセス)、コアはデータベース、その周辺にアクセスルート。 この2つの絡み具合。 そのへんの面白さ。
情報が3つあったとして、その内の1つにどうアクセスするのか?
アクセスのルート or アクセスプロセスによってデータベースが動的に組変わり 全体の姿がころっと様変わりする。 とか
アプリのコードから自然言語化が始まって、ウェブのコードも変わっていくのか も。 |
返信 |
雑感 | |
その可能性はある。 html から自然言語に近いコードへ。 and それ対応のブラウザへと。 まぁ まだまだ先の話ではある。
HyperCard から始まった大きな物語が、また LiveCode から始まろうとしている。 そうとらえても面白い。 自然言語、人工知能の時代。
そうゆうところに立つと、「今からFlash の勉強て.. 」 ということになる。
日常英語のようなLiveCode 6 プログラミング / 中学生・高校生&中高年のプログラミング学習 |
返信 |
Quote ソフト オーサリングツール ライブコード | |
プログラミング言語&統合開発環境
LiveCodeは人間の言葉に近いプログラミング言語です
HyperCard を自然言語(英語)で作っていくような感じ。 スタックという言葉を使っていてHyperCardを継承しているようなところがある。
FlashやHtml5のようなコードではないコード、普通の言葉。 普通の言葉にコード性をもたせている。 (特定の文法位置にある語のプロパティー化とか)
オブジェクトベース。
タイムラインでオーサリングするのではなく、カードに時間を持たせる。
http://q7ny3v.sa.yona.la/2239 |
返信 |
同窓会ブーム、火がついて学年ごとクラス、部活、みたいな炎上ぶり。「あんとき俺のことが好きだったはず」答え合わせがインセンティブですよもちろん。って。これをアラサーあたりに飛び火させると独身キャリアー少子化みたいなエクスクルーシブマイルドヤンキー層への少子化対策に有効かもって、マイルドヤンキー層とエクスクルーシブは人口のどれくらい絶対数だろうか。
どんどん頭が単純になっている 暑い |
返信 |
要点だけのもの
早く終わるもの
説明のいらないもの
の方へ
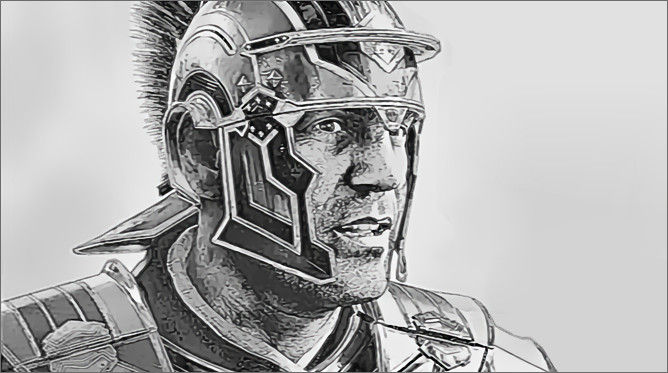
ゲーキャプ画像の線画着色 ローマ その2 |
返信 |
画像処理 漫画背景画 マシニマ劇画 ローマ 特筆 | |

(拡大)
● モノクロ線画 |
● 元画像 |
夏の静止画はパキッとしていた方がいい。
Machinima劇画 (マシニマ劇画) という二次制作物を作れるかもしれない。
幅 1920px の元画像を50%にすることで密度が出た。
● ゲーキャプ画像 = ゲームキャプチャー画像
● Ryse: Son of Rome 公式、動画あり - http://www.xbox.com/ja-JP/xbox-one/games/ryse/Product/home
● ゲームプレイ動画 - https://www.youtube.com/watch?v=xmV4CdNdx0k
http://q7ny3v.sa.yona.la/2238 |
返信 |
顔の認知と関係あるんだろうけど、漫画の顔って立体に起こすと誰かもしくは誰にとっても「ソレじゃない」感じになる。矢吹ジョーのヘアスタイル然り。コンピュータで起こすアニメになってからはどうなんだろうか。
高気圧が張り出して暑いけど、この高気圧のおかげで台風が本州の方にやって来 ない |
返信 |
台風はその高気圧の周囲を進んでいる。